最近一段时间都是在捣鼓前端框架,Vue.js 、React,发现原生js的掌握程度确实决定着你对框架的上手速度,以及对框架内部实现机制的理解。于是为了提高自己对原生js的理解,编写了一个简单的插件,也算是理解原生js编程思路的第一步。在编写过程中,发现要想编写一个功能丰富的,代码健壮的插件,也不是一件容易的事(可能自己火候不够)。
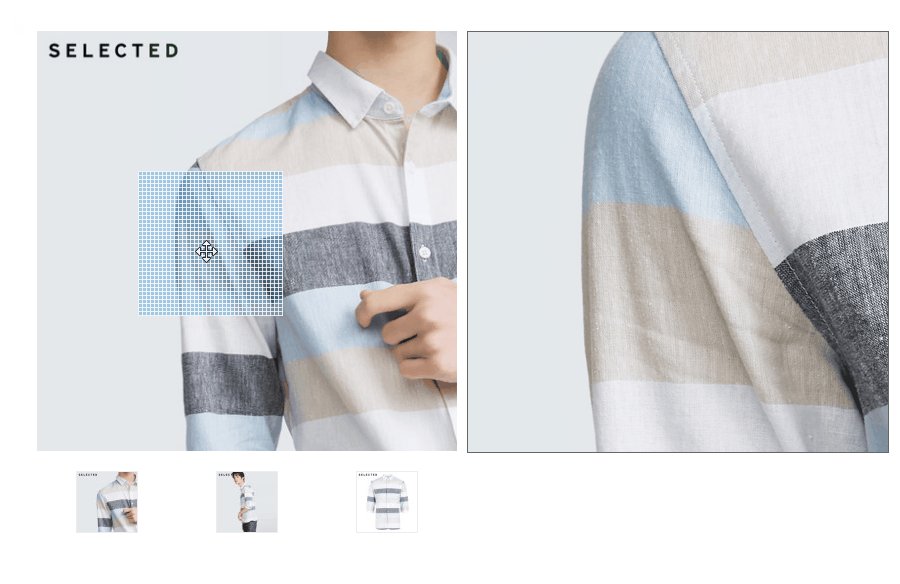
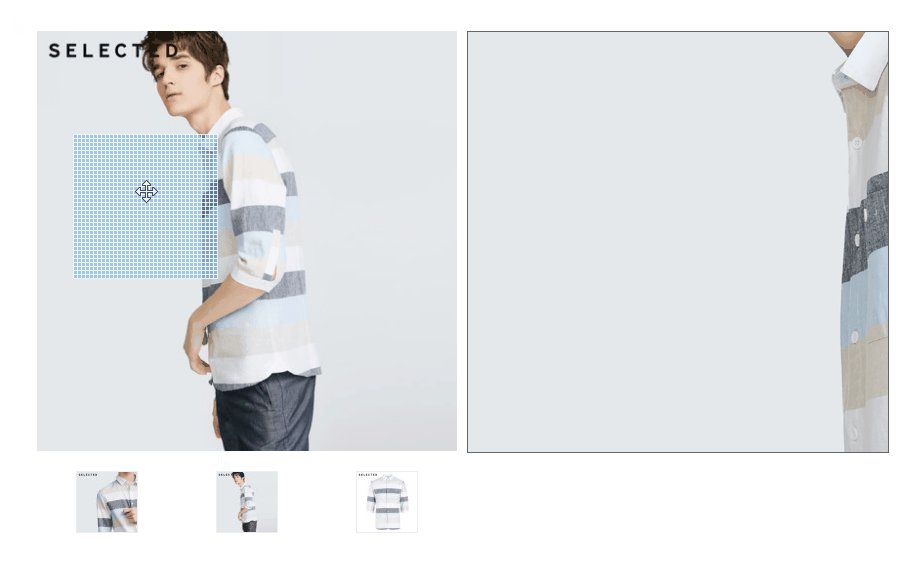
很多电商网站(淘宝、京东…)在商品详情页中,鼠标悬停在商品图片上,便会出现对应的放大区域,此插件就是这个功能的简单实现,实现了最基本的功能,后续会继续把想法加进去,让插件功能更加丰富。
思路
- 采用ES6语法,面向对象编程。
- 鼠标移入图片框,创建移动遮罩框,以及对应大图显示区。
- 根据移动遮罩框的移动位置,动态改变大图片的绝对定位位置。
引入
|
|
效果图