前言
学了一段时间的Vue.js,用起来感觉很顺手,于是用vue全家桶写了这个简单的项目,加以巩固自家的知识以及发现自己的不足。
由于是第一次分享代码,自己也没有什么项目经验,希望有大神可以指点一二,也希望通过这个项目给新人一点启发,共同进步。
功能介绍
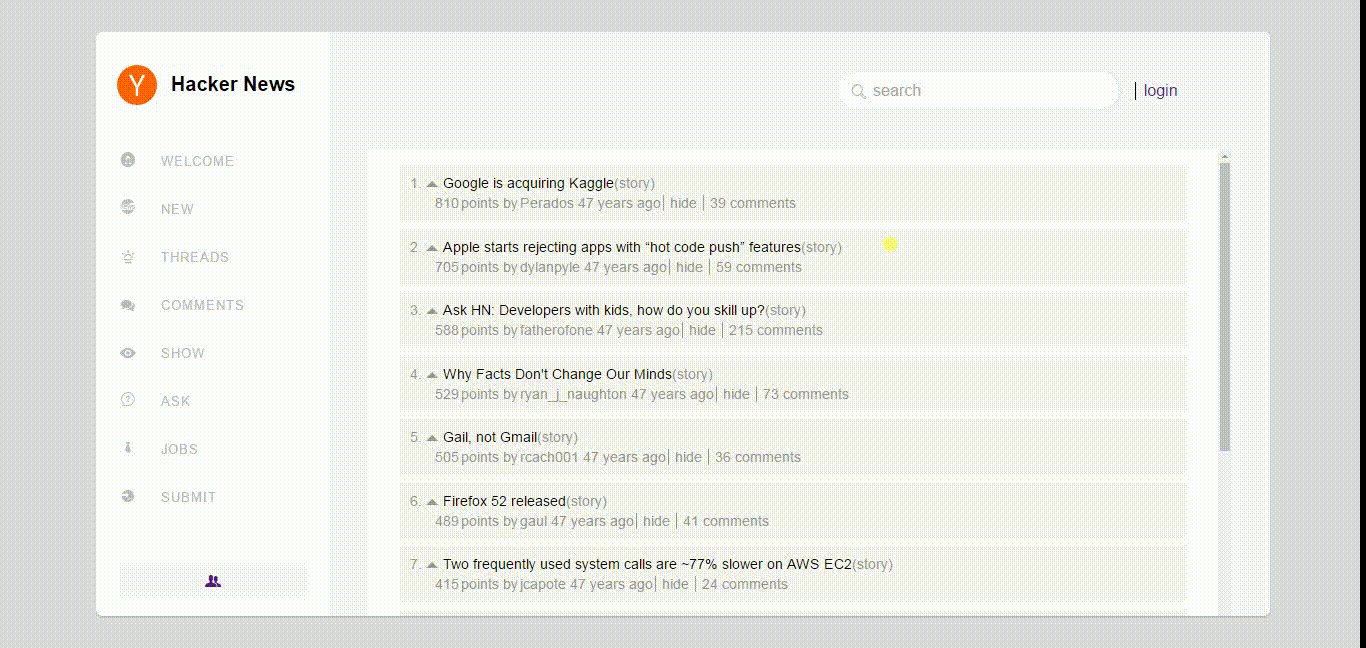
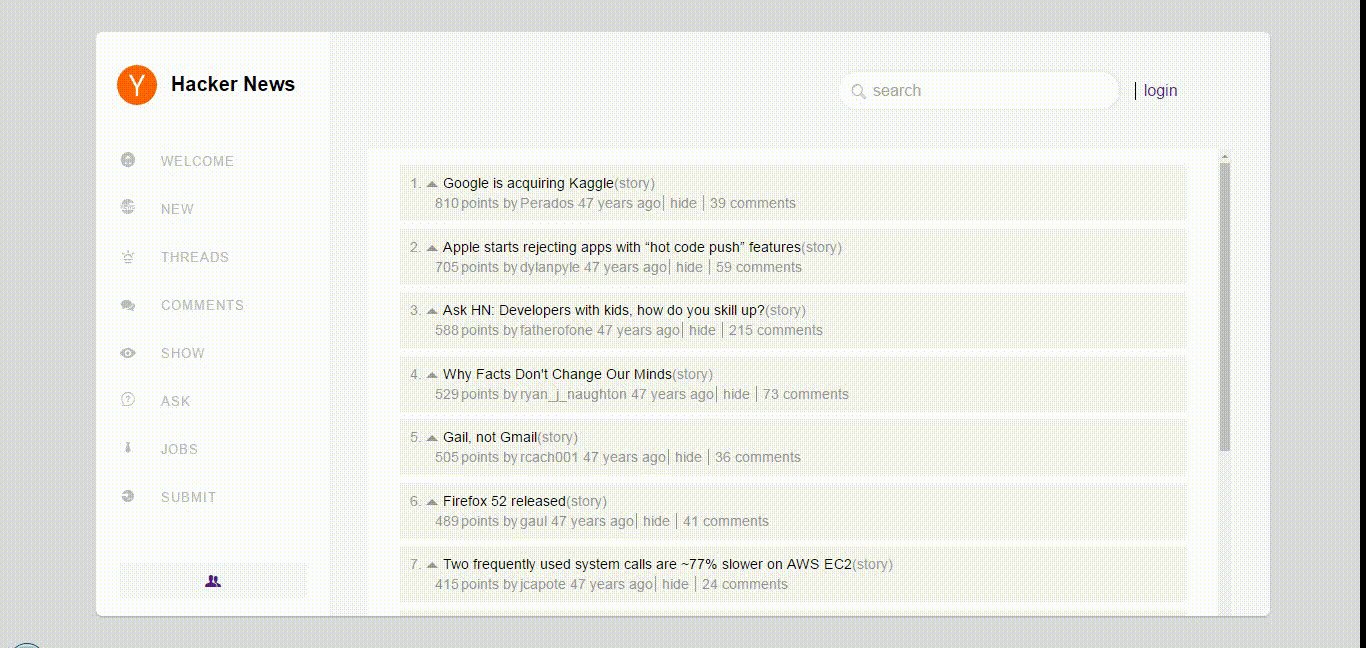
- 主要是通过获取hacker-news的api来实现数据的展示,当然只是简单的处理,没有深入。
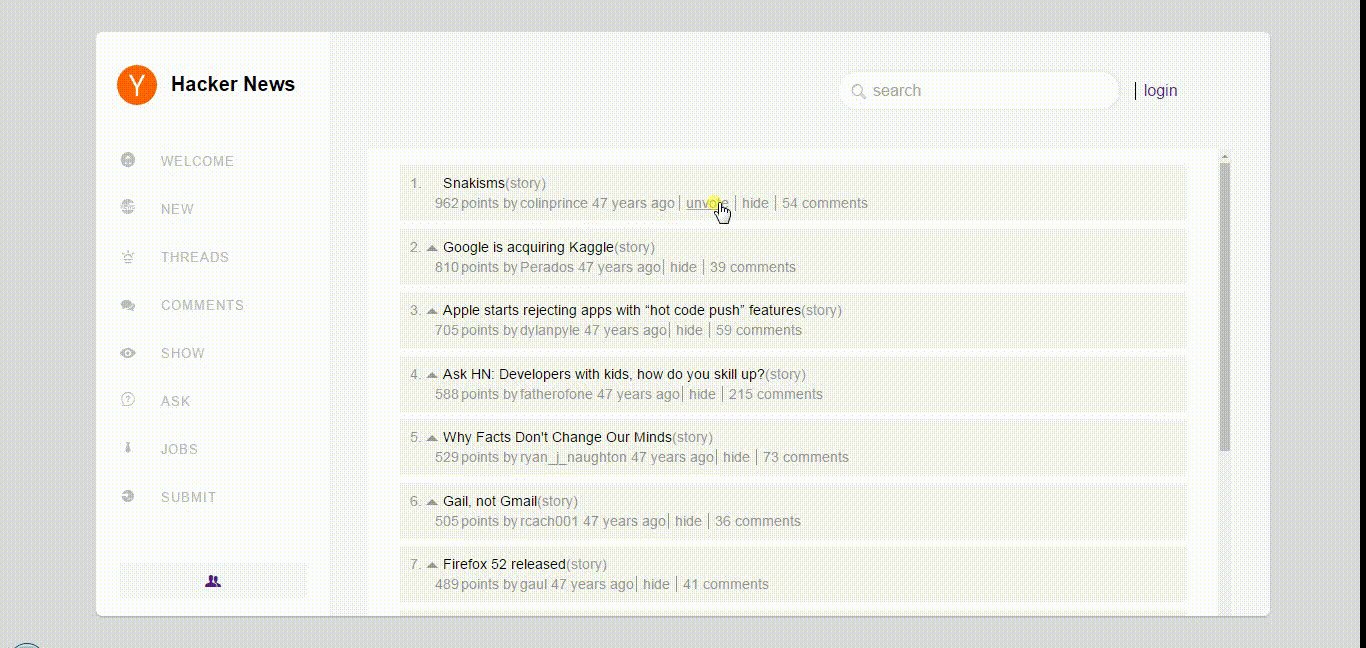
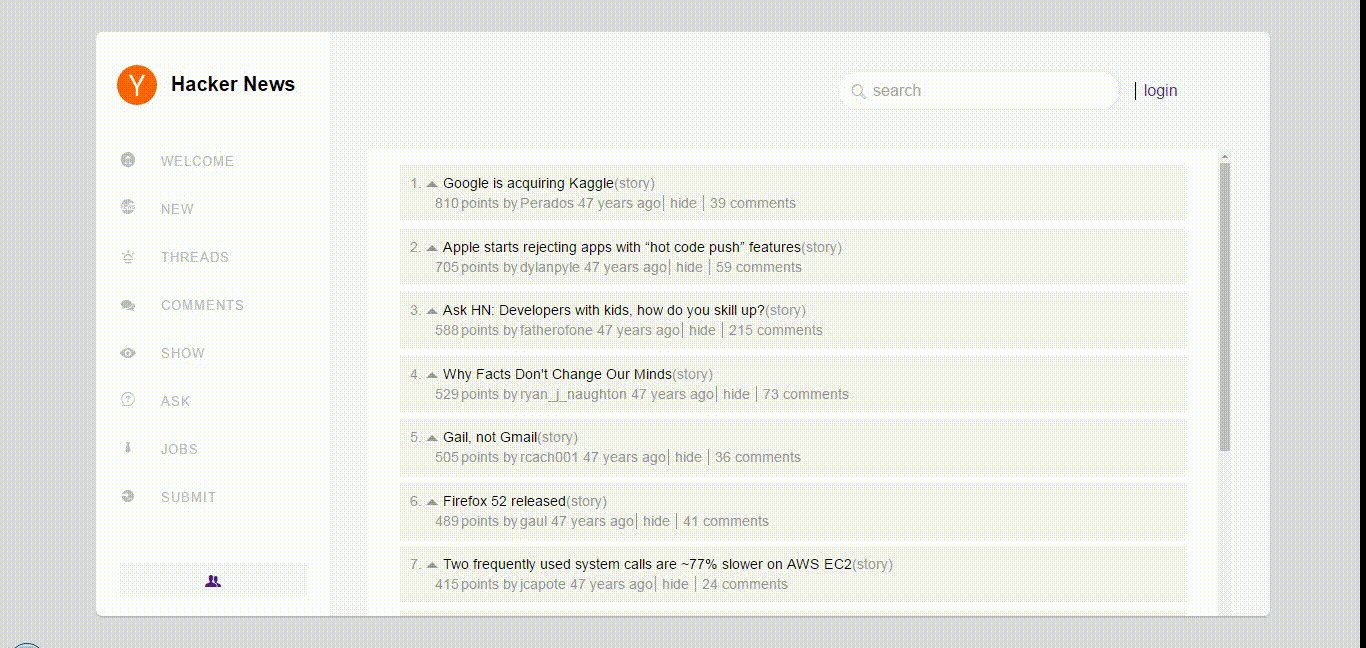
- 新闻的点赞,隐藏
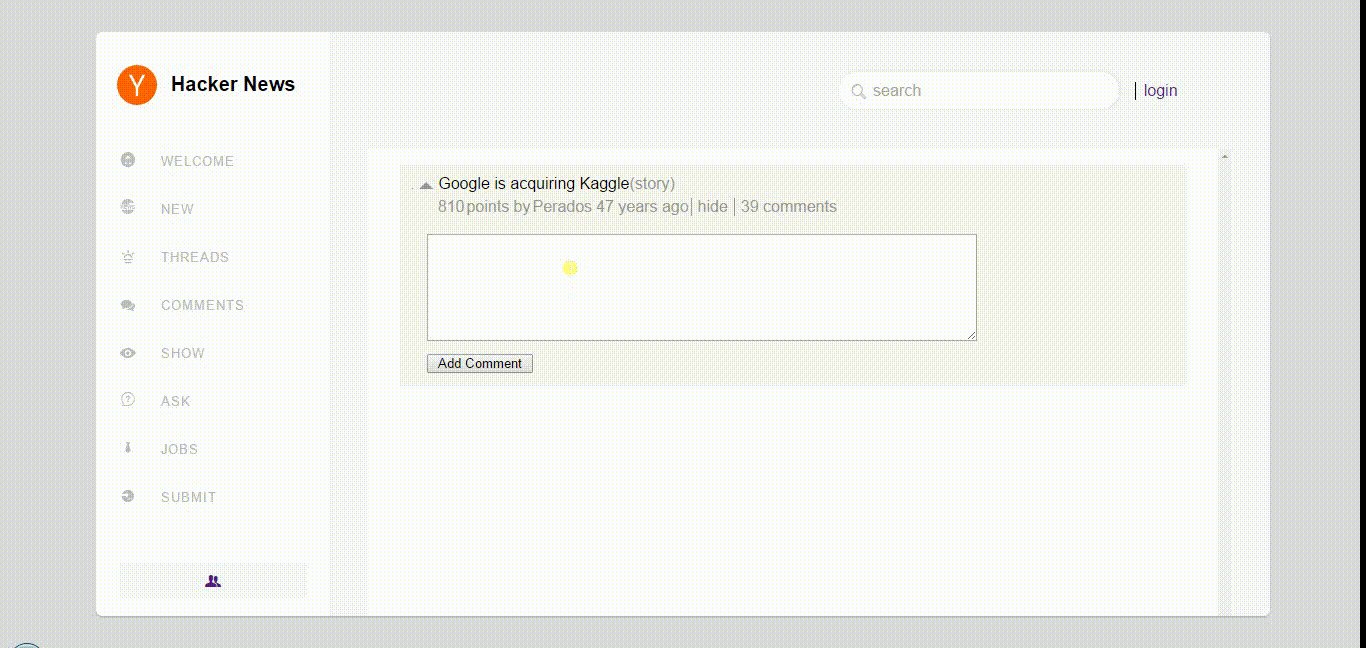
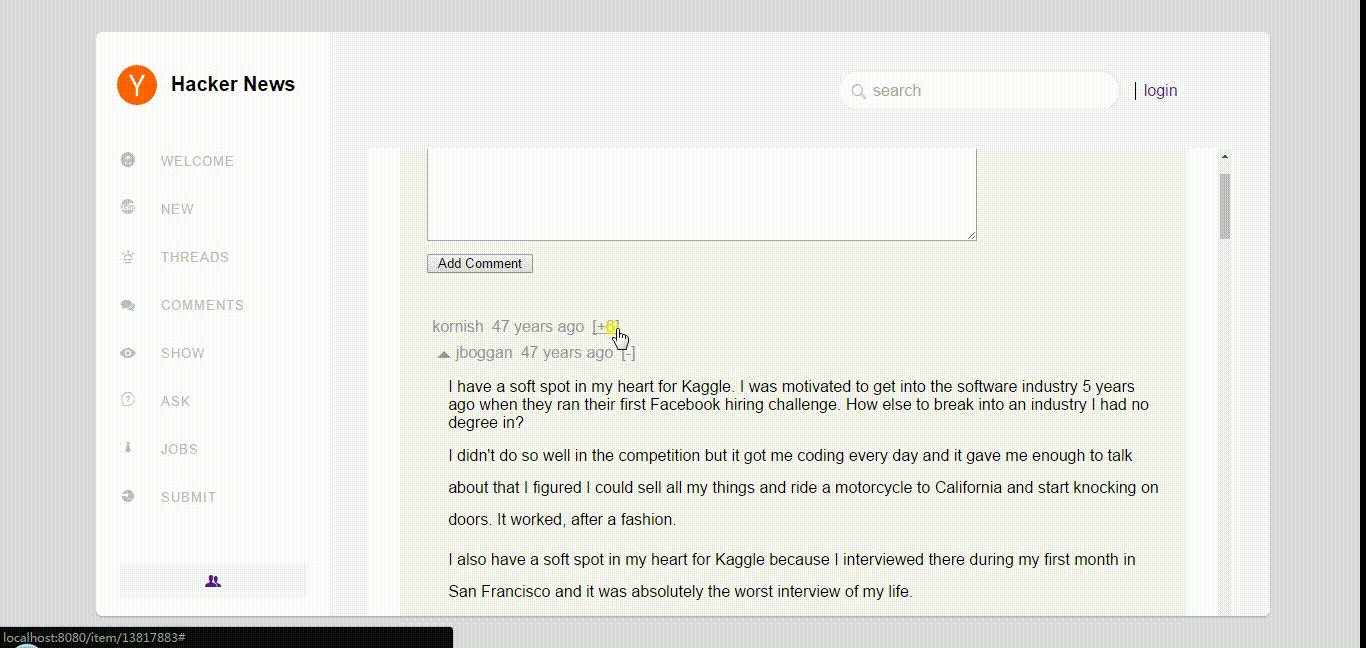
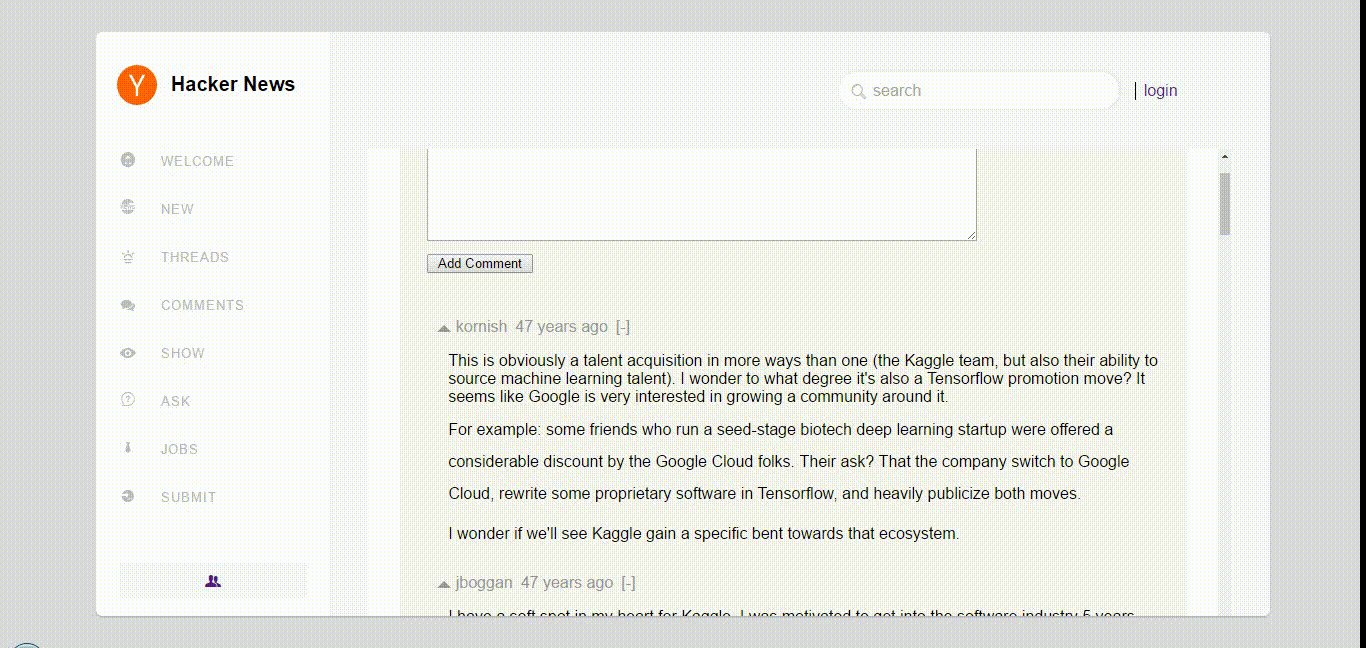
- 评论的展示
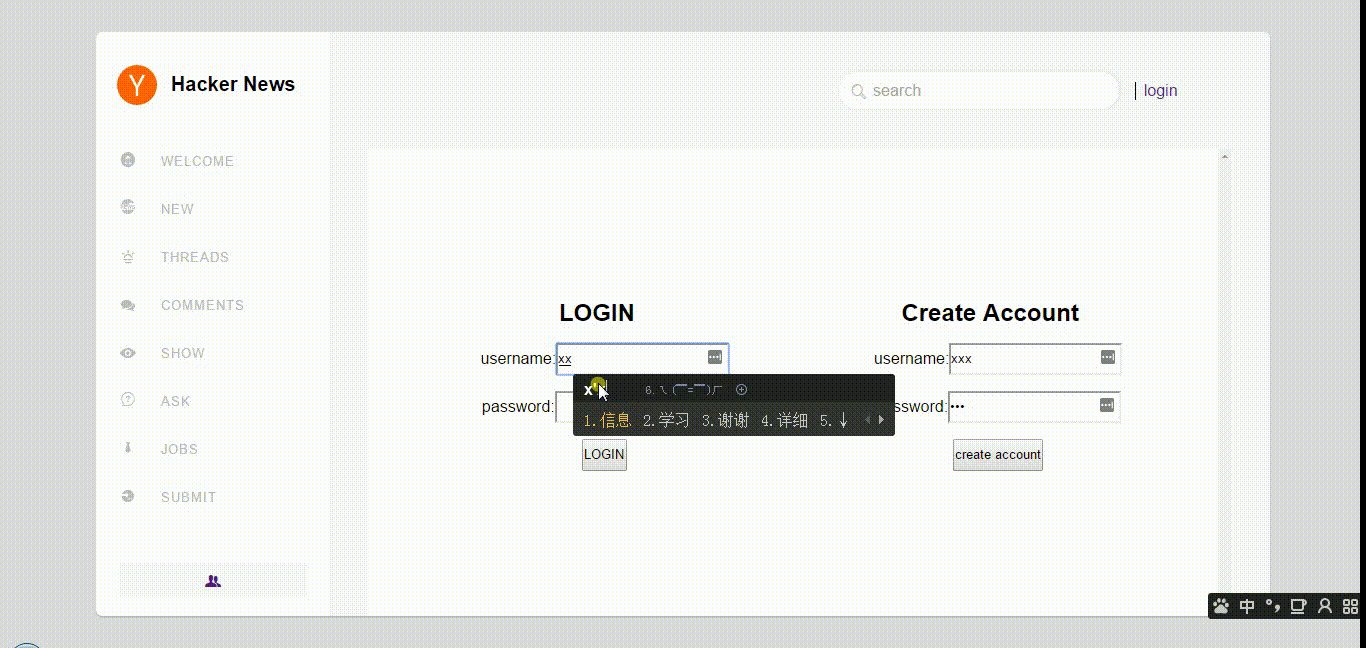
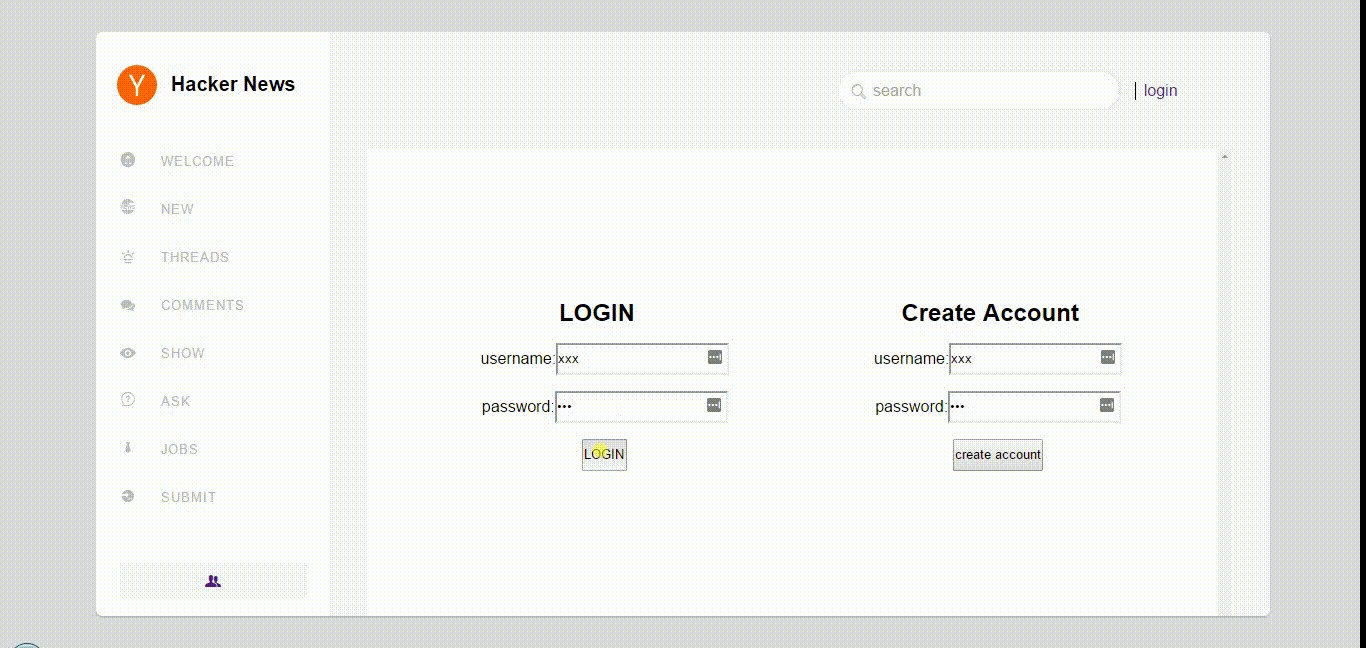
- 本地存储实现简单登录,主要是为了体验在vuex下的数据双向绑定
- 还有些功能没有做,比如查询等。用到了Vue的很多基础的常用方法来编写代码,代码可能不会很优美,但也是用我现在最大能力去编写的。
效果展示



更多详情
github地址:源代码